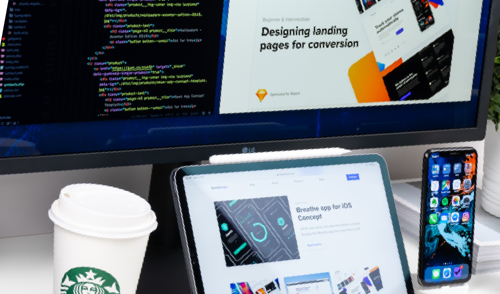
When you decide to get your product or service into the virtual world, the only way to get done is by navigating into many handoffs. To get the work done, it comes to your designers and developers that execute different tasks.
The designer main work is interface features, users experience, and graphics/visuals, while developers concentrate on making a product functional and designers’ ideas into digital reality. Both teams must work together, even when sometimes they cannot understand each other which leads to handoff failure.
Have you ever heard about engineering handoff, design handoff, or developer handoff? Get more information about what it is, its benefits, bests practices and more.
 WHAT DOES “DESIGN-TO-CODE” MEAN?
WHAT DOES “DESIGN-TO-CODE” MEAN?
Alex Lareo says that “ Design Handoff is the process of handing off the designed material to the developers so they can implement design into a functional … things (web, app, whatever)”.
Inside of this process comes to the stage where design-to-code use engineering handoff tools to obtain the styles, fonts, and images resources from your design files. With this kind of handoff, it comes easily to comprehend for the engineers to develop.
THE MAIN REASON BEHIND DESIGN-TO-CODE FAILURE
Miscommunication between designer and engineers
In the past, design-to-code handoff used to be a stressful experience. First, the designers meant writing out all their instructions as layers in Photoshop without considering last-minute changes. Then, engineers needed to reach out to designers for further information because the designers’ documentation was discrepancies, inconsistencies, and many other things.
Other miscommunication problems between designers-developers
- Unnecessary back and forward feedback between designers and engineers.
- QA issues because of the time-consuming.
- The inability to take advantage of new tools.
Inadequate design structure
“Design systems are an investment. Many companies don’t employ people to focus on design systems until the inefficiencies of not having one become too painful to bear.” – Diana Mounter, GitHub
By not having the right structure, designers do not have a clear vision of how to achieve their objectives. The could get overboard with their creations that lead to a poor UX and overwhelm process for the engineers.

MAKING YOUR DESIGN-TO-CODE BETTER FOR EVERYONE
Constant and easy communication between designers and engineers
To reduce any kind of misunderstanding, designers should bring developers from the early stages. This step is crucial because both teams would be able to discuss some ideas. By getting observations from engineers, it is really important because they will arrive with the best implementation for the designers’ prototypes.
Speaking the same language
The language that designers and engineers use between them also matters because they need to understand each other. In some cases, it would better to have a mediator between designers and developers with the most universal and simple terms.
Keep in mind designers that not everybody knows terms such as mood boards, orphans, bleed, etc. Also, engineers don’t forget that most of the human being can understand language like cache, API, crawling, etc.
Design-to-code tools
The best way to reduce future handoff is by using a complete product design platform. For example, tools such as Sketch, InVision, Marvel, Figma… would help you communicate easily and clearly. Keep in mind to run research with your design team to see which tool works best for your goals and time to master.
A successful design-to-code is a critical part of creating a competitive product. However, you should never forget that the vital elements are good communication and collaboration between different teams.

This article is a little guide of how designers and developers should work together toward the same goal. Therefore, Glajumedia has the experience and knowledge work on a design-to-code handoff project with businesses around the world.