Power Your Design with Figma Plugins and Tools
Having the right tools is essential. Therefore, in the design world, Figma plugins have become an integral part of the toolbox of many creative professionals. So, in this article, we will explore how these tools can take your design skills to the next level.
Exploring Design Tools in Figma
When it comes to optimizing your design process, having the right tools is essential to staying competitive. Therefore, at Figma, plugins play a vital role in improving your workflow and expanding your design capabilities. These eight plugins and tools are the most useful in Figma to elevate your design experience and unleash your creativity to the fullest.
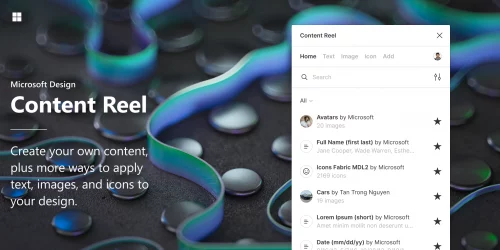
1. Content Reel – Organize your Content Efficiently

Likewise, Content Reel is a Figma plugin that simplifies content management. With this tool, you can import and organize images, icons, and data efficiently in your design project. Plus, this is especially useful when you’re working on designs with dynamic or recurring content.
2. Stark – Ensure Accessibility in Your Designs

Accessibility is a fundamental aspect of responsible design. Consequently, Stark is a plugin that allows you to check and improve the accessibility of your designs in Figma. Offer suggestions to ensure your designs are accessible to everyone, which is essential for an inclusive user experience.
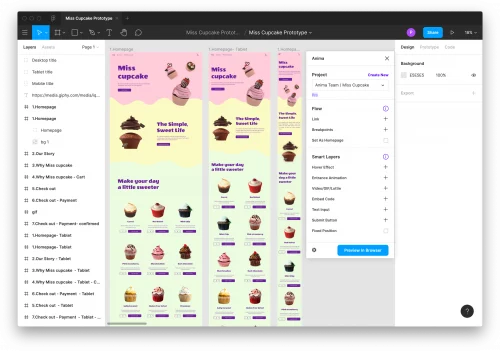
3. Anima – Create Interactive Prototypes with Ease

Anima is a design and prototyping tool that integrates perfectly with Figma. With this tool, you can create high-fidelity interactive prototypes directly in Figma, streamlining the design process and improving the effective communication of your ideas.
4. Zeplin – Facilitates Collaboration with Developers

Collaboration between designers and developers is essential to take a project from design to implementation. Zeplin is a tool that connects to Figma and simplifies collaboration by automatically generating design specifications and CSS code for developers.
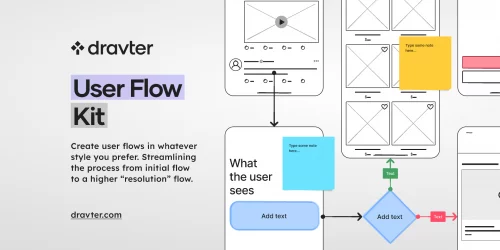
5. User Flows – Visualize and Communicate User Flows

Understanding user flows is crucial to designing a seamless user experience. User Flows is a Figma plugin that allows you to easily visually create user flows and navigation diagrams, making it easy to communicate your ideas to your team.
6. Overflow – Create Stunning Design Presentations
Overflow is a presentation tool that integrates with Figma. In this sense, you can import your Figma designs and transform them into interactive and attractive presentations. This tool is ideal for showing your designs in a more dynamic way to clients or teams.
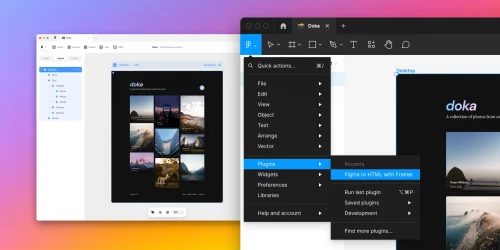
7. Framer – Add Advanced Interactions to Your Designs

Framer is a tool that extends the prototyping capabilities in Figma. Additionally, with Framer, you can add advanced interactions, animations, and user logic to your designs, meaning you can create highly interactive and realistic user experiences.
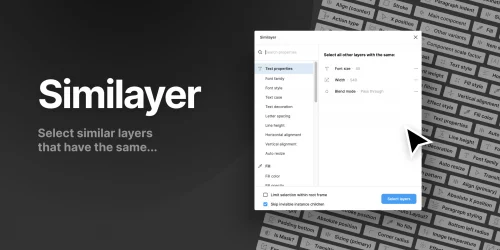
8. Similayer – Find and Reuse Similar Layers

In complex design projects, therefore, finding similar layers can be a challenge. Similayer is a plugin that simplifies this process by identifying and highlighting similar layers in your design. Additionally, this allows you to save time and maintain consistency in your designs.
Conclusion
These eight plugins and tools are essential for any designer working with Figma. From efficient content management to improving accessibility and interactive prototyping, these tools can transform your design experience and help you unleash your creativity to the fullest.
Experiment with these plugins and see how they can optimize your workflow!
If you are looking for the perfect team to help you develop an effective website, we are also here to help you. Also, Contact us today to learn more about our Virtual Store Design services.