In the web development world, technologies like progressive web applications, webassembly, and many others are coming strong in 2020. These technologies play an essential role in the journey for your users. Internet Live Stas states that 1.5 billion websites and around 200 million active websites which continue growing.
For decision-makers, it crucial to keep on track with the top trends for web development. The main reasons are high competition in the market and increase knowledge.
PROGRESSIVE WEB APP
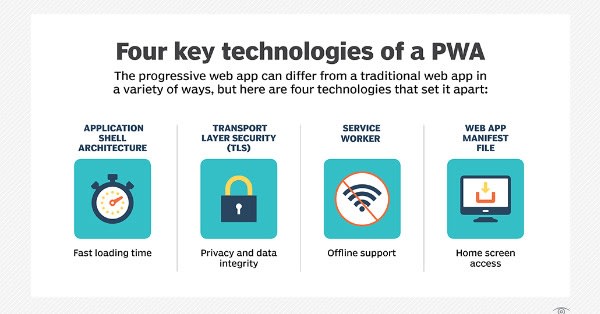
This technology is so desirable among companies because they deliver an almost identical experience to mobile apps. By getting new tech and readjusting HTML 5, you can accomplish important goals for your business: a website’s wide reach and mobile app’s accessibility. The following image shows you 4 key technologies that separate PWAs from traditional web apps.

Huge brands have already switched from standard websites to progressive web apps and have experienced an incredible increase in user engagement. For example, an e-commerce leader Flipkart brought up a 70% rise in conversions.
WEBASSEMBLY
WbAssembly or WASM is a small and fast binary format that promises excellent performance for web applications. WASM is designed to be a compilation target language such as JavaScript. Even some developers think that WebAssembly is replacing JaveScript, it is better to see it as a Javascript’s best friend.
Main characteristics:
- Harness hardware capabilities to be portable and efficient.
- By utilizing imports and exports, it builds modular binaries in a certain way.
- Support non-browser embedding.
- Integrate the existing web platform.
SINGLE PAGE APPLICATION
This year single-page application pattern is breaking down strong since it found its balance. It reduces reloading requirements when your site is loading content through JavaScript. For example, Google, Gmail, and GitHub are using a single-page application. Indeed, SWA has more chances to hold users’ attention because of its fast operating. It provides users with instant feedback without waiting for their pages to be completely downloaded as regular sites. Besides, SWA consumes less and could work without server-side code at all (API tech).

MUI (Motion User Interface)
The interface has been the main issue for many developers in the past years. However, an appealing of websites and apps have become more trendy because they have more chances to noticed by future users. Motion UI is about making things bounce around the screen. It includes elements such as animated charts, hovers, background graphics, and exquisite headers.
This kind of innovation offers a high-level of customization which allows developers to play with the elements mentioned above. Also, it is flexible and works with any JavaScrip framework which makes it easy to use for many cases.
FRAMEWORKS
JavaScript is not something new but is one of the most used programming languages in the world. Indeed, it is coming strong this year with trends like the rise and further development of this framework. JavaScript frameworks want to standardize the language and create a convenient frontend ecosystem. In 2020, it involves UX, UI, testing, and product tech management aspects.
This trend comes with some benefits such as immediate feedback that is given to users without page reloads, high efficiency and fast performance are just some of them. Also, with the modern JavaSript comes with a build-in HTML templating, composed-based design, data management tools.

This article presents the top 5 trends for web development in 2020. Therefore, Glajumedia has the experience and knowledge of the latest trends for web development by working with companies from different countries.